Like any CMS, Shopify has quirks that occasionally work against SEO efforts. Common complaints include adding /pages/ to every main page, having 2 subdirectory levels for each blog post, and having duplicate “in-collection” URLs for every product. While these are native features that aim to promote functionality across different themes and builds, it’s important to recognize that you might gain some SEO value by linking your user’s click-through actions to the URLs that have higher rankings or are the canonicals for your products.
So why is this an issue?
The ranking of a page is affected by many factors outside its keyword targeting, including the network of links to the page, and user interactions with the page. The actual product pages on a Shopify website have very few internal links and minimal traffic. These links and traffic instead go to their in-collection product pages.
Shopify overcomes some of the SEO difficulties by assigning a “rel: canonical” referring the in-collection urls to their associated product page. However, this only suggests to search engines to assign value to the product page, it doesn’t guarantee that all the benefits (the internal links, the user interactions, and the breadcrumbs) actually go to the product page. You can cut out Google as the middleman by having each collection refer directly to the product. It just takes time to find the right file.
Ok, how do I fix this?
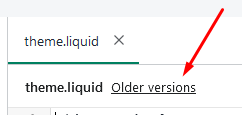
That depends! If your end goal (like us) is to link your “collections” click-throughs directly to your product pages, we’ve gone ahead and saved you some time here by finding the fixes for some of the major themes. Keep in mind of course that any changes to your Shopify theme’s codebase can result in breaking your site, so it’s important to test thoroughly after making any changes, as well as being familiar with reverting to a previous version of the file you edited if you encounter errors (see below).

Primarily what we are looking for in the codebase is the reference to the hypertext link that Shopify themes generate for clicking through built-in collections, and which routes your collections to the product but adds an unnecessary bit to the URL (typically something like “storename.com/collectionname/collection/productname”). In most themes this serves no extra function and creates a duplicate, conflicting click-through for Google (and potentially users), as there is already typically a specific page for each product.
So looking back at the code, we are looking specifically for code snippets that look like this:a href="{{ product.url | within: current_collection }}"
(Note: you might also see the within portion written as simply: within: collection)
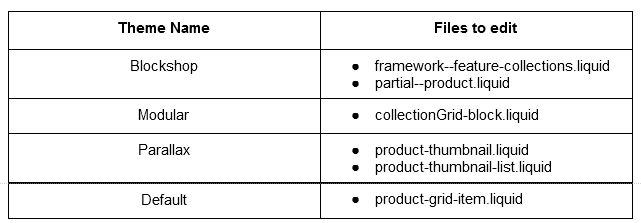
Unfortunately, this snippet exists in different places depending on the theme being used (see table below).
Process
- In your theme Admin dashboard, click “Online Store -> Themes”
- Click “Actions -> Edit Code”
- Depending on your theme, search for the respective files.
- With the file(s), use “Control + F” search function looking for this string “within:” …This should bring up the respective hrefs we are going to edit.
- Remove the portion
| within: current_collectionor| within: collectionso that your resulting code appears like so, without changing any other code on the same line:a href="{{ product.url }}" - Test, test, and test again to make sure you have complete functionality still. We are effectively changing the link to route to the specific product page instead of adding the product under a new /collections/productname page. We recommend changing only one href reference at a time to aid in testing and analyzing any errors. **Note this does not remove the /collection/productpage URL’s, we are simply changing the routing.
Code Locations for Different Shopify Themes

We hope these fixes help gain SEO value and resolve Shopify unintentionally undermining your SEO efforts.
