As most of us in the SEO and digital marketing world know, a hefty weight is placed on website and page speeds. One of the most valuable tools for gauging the performance of a website is Google’s Lighthouse Auditing Tool. Version 3.0 of this tool was just released in May of 2018, and as it receives routine updates, it will likely be sticking around for a while yet to come. In addition to highlighting the various speed metrics that can be improved upon, it also shows the broad-ranging criteria for how a search engine’s crawlers judge a website’s speed. It’s important to run speed checks periodically, not just from an SEO standpoint but also in the interest of providing a quality user experience.
In Chrome, there is a built-in menu bar know as Developer Tools.
To access this menu:
- The quickest way to access this menu is through either the “F12” button, or “Ctrl + Shift + I” on Windows or “Cmd + Opt + I” on a Mac.
- From there, a horizontal or vertical menu will open displaying various elements of what’s going on behind the scenes of the website you’re currently viewing.
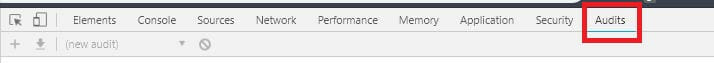
- Clicking on the “Audits” in the menu bar will display a short sub-menu with a few options for running an in-browser version of Google’s Lighthouse Auditor.

Figure 1 “Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.” –https://developers.google.com/web/tools/lighthouse/
For the most accurate reporting, run website speed checks in a browser not currently skewed by cookies, caches, and add-ons/extensions. Chrome’s “incognito” mode not only uses a fresh cache and cookie store but also discards the temporary data when you close the window. By default, incognito mode also prevents the loading of extensions (unless you have explicitly allowed them). There is the option to install a Lighthouse Chrome Extension, which may save you time in the long run. However, you will still have to manually configure it up to run while in incognito mode to gain all the benefits. While keeping in mind that this is a great supplemental tool for measuring performance and other criteria, it should be weighed against multiple tests on various platforms (such as GTMetrix, Pingdom Tools, and SSL Tests) and to establish an overall picture of what optimization changes need to be made.

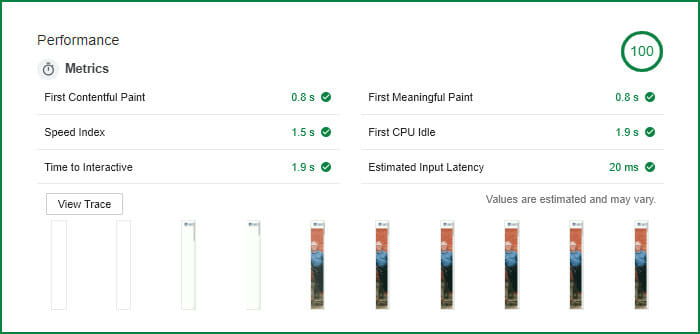
Figure 2- One of our recent client’s in-browser Lighthouse performance results, after we dove into optimization for them. Now this is what we like to see!
